リストページサンプル
□①
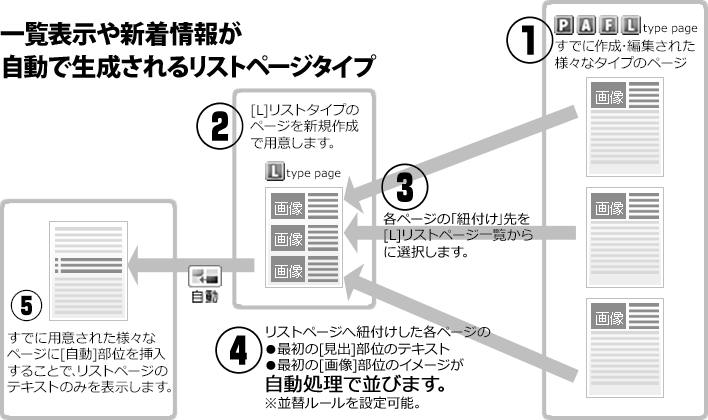
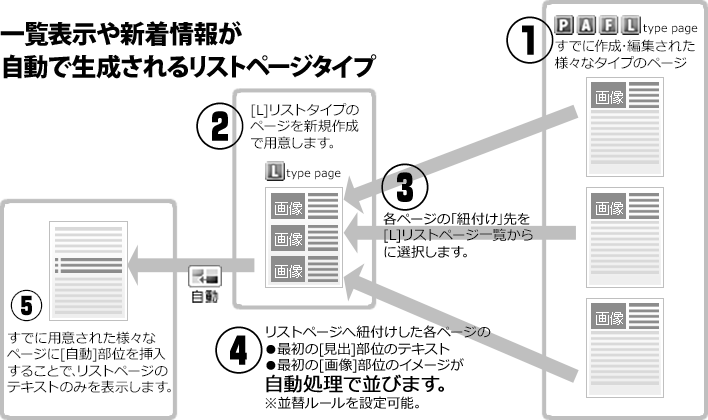
@→@←「サイトのページ構成を編集する」画面で、新規ページを作成する際に、4つのページタイプを選択する事が出来ます。その一つである「(L)リストページタイプ」は、自動で生成される特殊なタイプのページです。普通に作成された他の様々なページには、「紐付け」機能が設定できるようになっています。その機能を利用し、紐付け先をリストページに設定すると、最初の見出と画像を自動で読み込み、一覧表示します。
新着情報や商品一覧などの扉ページとして利用することが可能です。
|
製品情報 |
お問い合わせ |
|
業務案内 |
個人情報 |
|
企業情報 |
更新情報 |


リストページタイプの主な機能
●紐付けされたリストの一覧は、手動か自動を選択できます。
●自動の場合は、50音昇順・50音降順・公開日順の並替ルールを設定可能。
●手動の場合は、一覧リストを手動で並び替えて下さい。
●一覧表示の際のサムネイル画像サイズ。表示文字数が設定可能。
●リストが多い場合は、[次へ]で、自動でNEXTページを作成します。
↓サンプルリストが自動表示されています。どう表示されているか?確認して見て下さい。
[画像]部位は、文字だけでは伝えきれない、イメージや雰囲気を伝える重要な素材です。しかし、画像を並べる時、四苦八苦していませんか?回り込み機能を設定すれば、簡単に画像を並らべる事が出来ます。サイトの幅を気にしながら、CPVの基本幅である576pxで配置すれば、見た目も綺麗なページができあがります。
■画像下に、キャプションと解説用のテキストを配置する事ができます。
■画像をもう一枚、登録すれば・・・
@④[見出]部位は、ページ作成に無くてはならないものです。@本文同様、テキストで有りながら、SEO的な構文構造に重要な意味を持ちます。作成するページ全体を把握しながら、適切なキーワードを盛り込む事が大事となります。また、長文を章立てにし区切る事で、ページを読みやすくすることも出来ます。
■見出しタグである<H>を画像に置き換える事が出来ます。
■見出しのCSS装飾を6タイプ内蔵しています。
[本文]部位は、閲覧してくれる人にとっても、検索ロボットにとっても、サイトの意志を伝える重要な部位です。「ページの属性」画面で設定した「検索用キーワード」との整合性に注意しましょう。また、テキストの色については、個別に変更できません。サイト全体の色調を崩さないために、あえて制限を加えています。
■一つの[本文]部位に対して、最下段に一つの「一行リンク」を設定可能です。
■オプションとして、決め・・・




 @④SUB MENU@
@④SUB MENU@